Ile osób zatrudnia CoverTree?

Przezorny zawsze ubezpieczony. Wiedzą o tym mieszkańcy domów modułowych w Stanach Zjednoczonych, którzy zakupili polisę ubezpieczeniową za pomocą rozwijanej przez nas platformy Covertree. Żeby było to jednak możliwe, projekt musiał przejść wyboistą drogę zmian.
Klient zgłosił się do nas w maju 2021 r. z niemożliwą do zaakceptowania przez nas jakością kodu. Zaproponowaliśmy mu rozpoczęcie współpracy od napisania aplikacji od zupełnego zera.
Dziś produkt jest już dostępny na rynku. Cieszy się sporą popularnością w kilku stanach w USA, ale chcemy podbić je całe! Nie będzie to jednak możliwe bez dostosowania produktu do wymagań technicznych, prawnych i uwzględnienia uwarunkowań klimatycznych danego regionu.

Dlaczego warto tu pracować?
Projekt nie jest prosty. Ba! Jest bardzo trudny pod względem biznesowym i wymaga zaangażowania się w cały proces. Kluczową rolę odgrywa tu zrozumienie potrzeb produktowych. Nie sprawdzi się tutaj podejście “od taska do taska”.
Developer, który dołączy do naszego teamu będzie mógł rozwijać się w kierunku frontendu, backendu lub jako full-stack.
Bardzo wysoka jakość kodu pisanego w TypeScript znacznie ułatwia wejście w projekt. Od strony frontendu możesz liczyć na rozwój umiejętności związanych z React wraz z najpopularniejszymi narzędziami jak: Redux, React Testing Library, Lerna, MUI, GrpphQL.
Infrastruktura jest rozwijana w oparciu o AWS Cloud Development Kit, dzięki czemu zyskasz możliwość poznania w praktyce najpopularniejszych serwisów AWS — np. AppSync, DynamoDB, Cognito, S3, Amplify, SES, SNS.
Nasz wkład w projekt
Pracujemy nad rozwojem kilku powiązanych ze sobą aplikacji jednocześnie. Każda z nich jest odpowiedzialna za konkretne zadania. Robimy to wspólnie z zespołem klienta, który po swojej stronie liczy trzech developerów.
Z perspektywy frontendu należało skonfigurować projekt tak, aby każda aplikacja była spójna pod względem designu. W tym celu zdecydowaliśmy się zastosować monorepo, w którym zdefiniowaliśmy bibliotekę komponentów współdzieloną przez wszystkie aplikacje. Główną zaletą takiego podejścia jest skalowalność i łatwość użycia. Nie trzeba powtarzać kodu oraz znacznie przyśpiesza to budowanie nowych widoków.
Od strony backendu musimy się mierzyć z bezpieczeństwem, niezawodnością, skalowalnością, a także z optymalizacją kosztów utrzymania systemu. W tym celu zdecydowaliśmy się na architekturę serverless w chmurze AWS. Dzięki takiemu podejściu nie musimy się martwić zarządzaniem czy obsługą środowisk wykonawczych i możemy się skupić na dostarczaniu funkcjonalności niezbędnych do działania biznesu. Do modelowania zasobów chmurowych używamy zestawu AWS Cloud Development Kit z wykorzystaniem TypeScript.
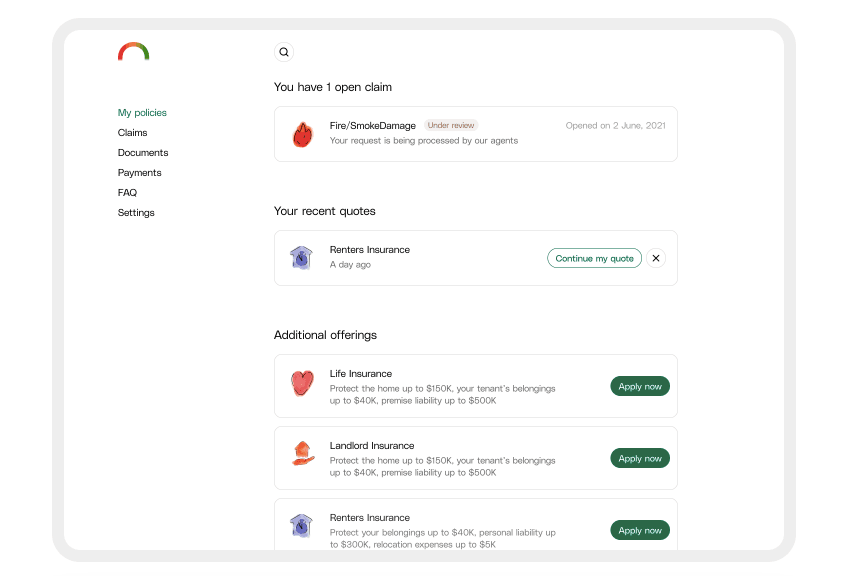
Dostarczyliśmy już dwie, działające aplikacje dla użytkowników. Pierwsza umożliwia zakup polisy — można dostać się do niej z marketing page pod tym adresem. Po wprowadzeniu danych należy kliknąć przycisk "Get a Quote", dzięki czemu użytkownik zostaje przekierowany do docelowej aplikacji.
Druga aplikacja automatyzuje i upraszcza proces zgłaszanie roszczeń. W najbliższym czasie planujemy skupić się nad rozwojem nowych funkcjonalności i pracować nad polepszeniem jakości już istniejących.
Technologie w projekcie
Back-end
Node.js
AWS
Front-end
React
Redux
GraphQL
QA
Cypress
Przed nami kolejne wyzwania
W najbliższej przyszłości planujemy odświeżyć kod aplikacji webowej poprzez oddzielenie warstwy prezentacji od warstwy transportu danych.
Na horyzoncie jest wypuszczenie kolejnej aplikacji, która pozwala użytkownikom z zakupionymi polisami zgłaszać roszczenia do wydarzeń, które ubezpieczenie pokrywa — tj. kradzież, zalanie, pożar itp. W przyszłości będzie również wdrożony portal administracyjny oraz portal dla agentów ubezpieczeniowych. Będą mogli oni z poziomu aplikacji zarządzać polisami i zgłaszanymi roszczeniami, dodawać dodatkowe ubezpieczenia oraz integrować się z zewnętrznymi partnerami do automatycznej wyceny ryzyka ubezpieczenia.
Planujemy, aby widoki aplikacji dla użytkownika były budowane na podstawie odpowiedzi z API, w dużym stopniu jest to już realizowane.
Pod koniec roku wystartujemy z pracami nad aplikacją do ubezpieczania kamperów.
Chcesz wiedzieć więcej?
Jaki jest przewidywany czas trwania projektu?
Jakie doświadczenie mają programiści w tym zespole?
Jakie są godziny pracy zespołu?
Czy są przewidziane wyjazdy do klienta?
Chcesz dołączyć do zespołu?
Poznaj inne projekty
Nazwa projektu | |
|---|---|
Patchwork Health | |
Covertree | |
Lusid | |
Pelago | |
Incard | |
GaiaLens | |
Mindsec | |
SureIn | |
Canex | |
TPH Global | |
Sohar Health |